Služby
Blog

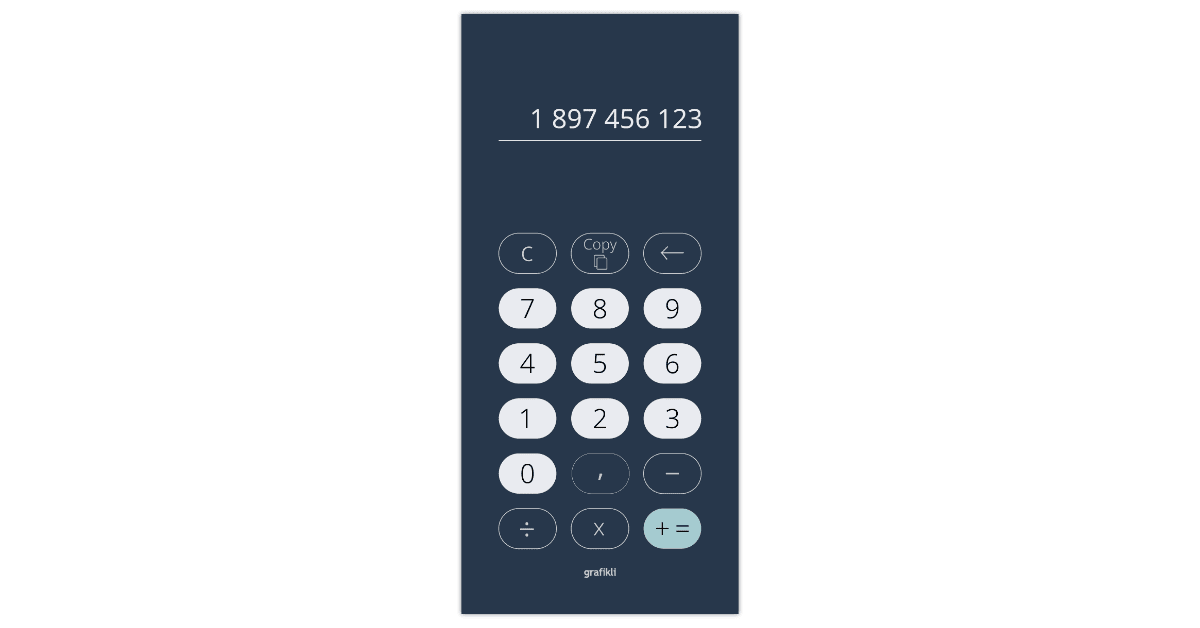
A tuhle znáte? Programátor prohlásí: "Svět potřebuje lepší kalkulačku!" Sedne a navrhne prototyp ve svém oblíbeném CSS frameworku Tailwind.
Prototyp vypadá skvěle a má všechna tlačítka, která jsou potřeba. Alespoň podle programátora.
Jde kolem designér a prohlásí, že to celé vypadá, jako by to navrhl nějaký programátor. Sedne a předělá to.
Výše popsaná situace je sice zjednodušenou verzí celého procesu, ale nejdůležitější je jedna věc. A to, že výsledek je lepší, hezčí a použitelnější.
Tento článek popisuje, jak designovat (nejen) kalkulačku pro chytré telefony. A také proč je dobré přemýšlet nad uživatelským rozhraním (UI) a uživatelskou zkušeností (UX).
Na úvod si vysvětlíme význam často používaných zkratek.
UI je zkratka pro User Interface, tedy uživatelské rozhraní. Pro laiky může být slůvko rozhraní i tak hůře srozumitelné, proto se někdy používá prostředí. Jedná se o grafické prvky, které pomáhají uživateli ovládat počítač a aplikace s kterými pracuje. Do UI tedy patří tlačítka, ikony, posuvníky, okna a další ovládací prvky.
I vývoj uživatelského rozhraní samozřejmě podléhá módě. Napříč časem tak můžeme pozorovat různé trendy, které výrobci přejímají jeden od druhého a navzájem se tak ovlivňují.
Vývoj podoby operačního systému macOS je jen jeden z mnoha případů.
UX je zkratka pro User Experience, tedy uživatelskou zkušenost. UX zahrnuje celou řadu oblastí a například UI je pouze podmnožinou UX.
Asi nejlépe popisují práci UX designera 3 otázky: Co, Jak a Proč.
UX samozřejmě není jen doména vývoje webů nebo aplikací. Používá se pro vývoj všech produktů, nejen těch digitálních.
Jak UI, tak i UX mají společnou jednu věc. Slovo uživatel. Ten by měl být proto vždy v centru pozornosti a celý proces návrhu na něj nesmí zapomínat.
V praxi je to samozřejmě obrovská výzva pro UX tým, protože takový proces obvykle zahrnuje mnoho různých účastníků (marketing, sales, IT, atd.) a není vždy snadné sladit jejich různé požadavky.
Pokud vás design zajímá a chcete se o něm dozvědět víc, doporučujeme následující zdroje:
Když si potřebujete něco spočítat, jakou kalkulačku používáte?
Tipneme si, že je to ta, kterou máte na chytrém telefonu. Někdo možná dáváte přednost té na počítači a určitě se najdou i ti, kteří nedají dopustit na kapesní kalkulačku s fyzickými tlačítky.
A nesmíme zapomenout ani na kalkulačky na webu, které můžete používat v internetovém prohlížeči.
Zkuste si např. na Google Play vyhledat aplikaci Kalkulačka. Dostanete seznam desítek možností a můžete si vybírat od nejjednodušších kalkulaček až po vědecké.
Jak vytvoříme jednoduchou, intuitivní a krásnou kalkulačku? A jak jí zbavíme zbytečností?
Zároveň nemůžeme dělat příliš radikální změny, protože by to uživatele mátlo a špatně by se jim kalkulačka používala.
Ergonomii je nedílnou součástí UX designu. Zároveň nemůžeme ani zapomínat na běžné zvyklosti, protože by nové uspořádání tlačítek mohlo být matoucí.
To je koneckonců i důvod, proč máme klávesy na klávesnice uspořádané téměř stejně jako je měly první psací stroje před sto lety. A to i přesto, že existují ergonomičtější rozložení, které umožňují psát rychleji, přesněji a nezatěžují tolik ruce a zápěstí.
Při návrhu kalkulačky jsme vědomě porušili některé zažité vzorce toho, jak by měla být uspořádaná tlačítka kalkulačky. Naše důvody vysvětlíme níže.
Co všechno musí umět kalkulačka a jaké funkce nesmí chybět?
To záleží na tom, koho se zeptáte a pro koho kalkulačku vytváříte.
My jsme při designu naší kalkulačky vycházeli z následujících požadavků:
Když se řekne design pro chytré telefony - mobile first design, zní to jednoduše a zřejmě.
Každý chápe, že design kalkulačky se tomu musí přizpůsobit. Že by se měla snadno ovládat jednou rukou. Že by nejdůležitější ovládací prvky měly být dobře rozlišitelné a dosažitelné.
V designérské praxi to znamená, že kromě přemýšlení a posunování prvků v UI nástroji, je důležité strávit hodně času testováním. Testováním je myšleno vyzkoušení na různých telefonech, které mají různou výšku a šířku obrazovky.
Než je dosaženo výsledku, celý cyklus se mnohokrát zopakuje.
I když je na novějších (a větších) smartphonech více místa, rozhodli jsme uspořádat tlačítka do 3 sloupců. Ptáte se proč?
Protože se snadněji ovládají jednou rukou. Celkový design je přehlednější. Snižuje se tak chybovost uživatele při práci s kalkulačkou.
Vznešeně bychom to mohli nazvat jako minimalizace kognitivní zátěže.
Nabídnout uživatelům možnost přepínat mezi světlým a tmavým tématem se stala téměř povinností.
Žádný moderní web nebo aplikace se dnes bez tmavého barevného schématu neobejde.
Proto tato funkce nechybí ani v naší kalkulačce. Ať si každý uživatel vybere, co mu vyhovuje.
Díky použitému frameworku Tailwind CSS je implementace této funkcionality snadná.
Tento požadavek vyvolal nejvíc vzrušenou debatu.
Potřebuje kalkulačka speciální tlačítko, které zkopíruje výsledek do schránky?
Nebo je užitečnější mít na kalkulačce tlačítko pro výpočet procent a kopírování výsledku do schránky řešit jinak? Třeba kliknutím na výsledek samotný?
Názory se různily a nakonec (o kousek) zvítězilo tlačítko pro kopírování.
Jaký je váš názor? Kopírování nebo procenta? Nebo něco jiného? Napište nám.
Možná jste už někde zachytili názor, že ovládací prvky by se měly ukazovat uživateli pouze tehdy, když jsou kontextově relevantní. A že vše ostatní by mělo být skryto.
Tímhle pravidlem se řídí i některé velké firmy, když např. ospravedlňují změny v operačním systému, apod.
My s tímto pravidlem nesouhlasíme. Pro uživatele je nesmírně matoucí, když se během práce jedny ovládací prvky objevují a jiné mizí. je mnohem přehlednější mít např. jasně vymezená funkční tlačítka, než doufat, že uživatel sám přijde na to, jak aplikaci ovládat pomocí náhodných kliknutí nebo tažením doleva, doprava, nahoru nebo dolů.

Nechte programátora navrhovat design a výsledek bude tragický. Nesmíte se na něj za to zlobit, protože umí zase jiné věci. Například dokáže převést návrh od designéra do finální podoby. 😉

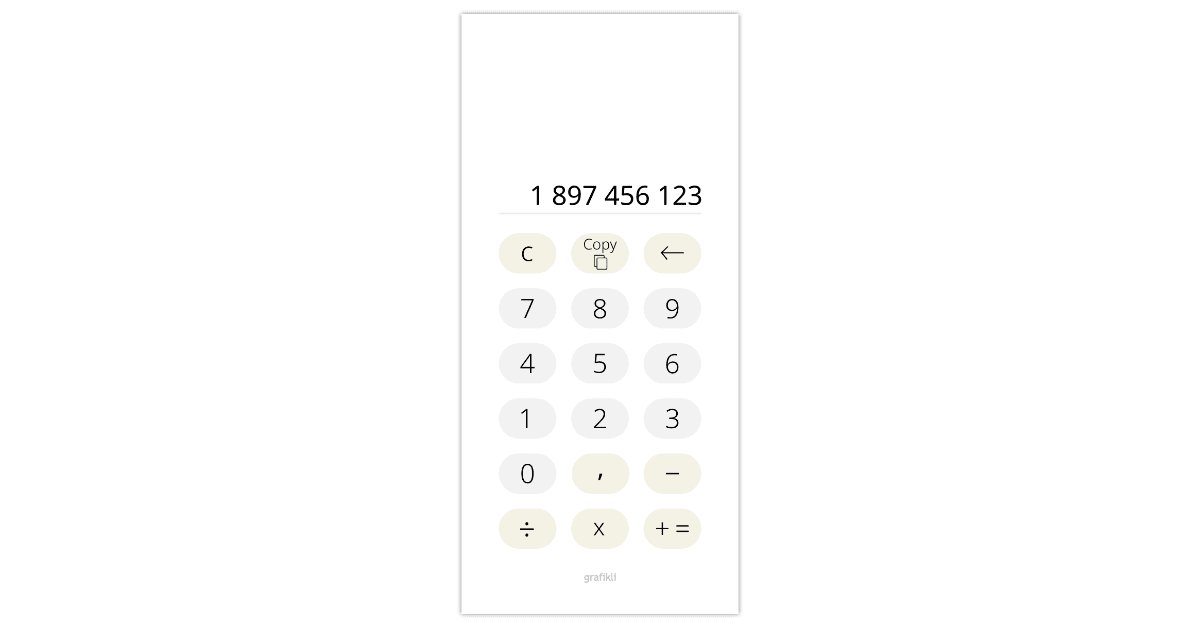
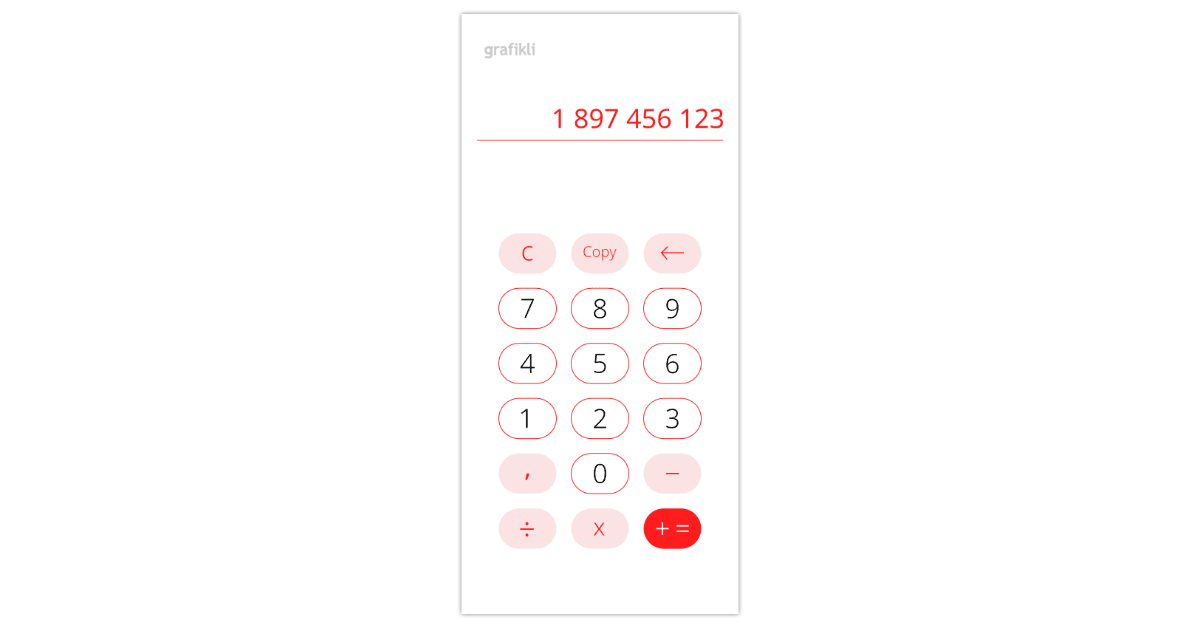
Telefony nám postupem času narostly na výšku. Využili jsme tedy nabízenou plochu a ovládací prvky umístili pouze do tří sloupců kalkulačky. Stejně jako ikonická Sinclair Sovereign.

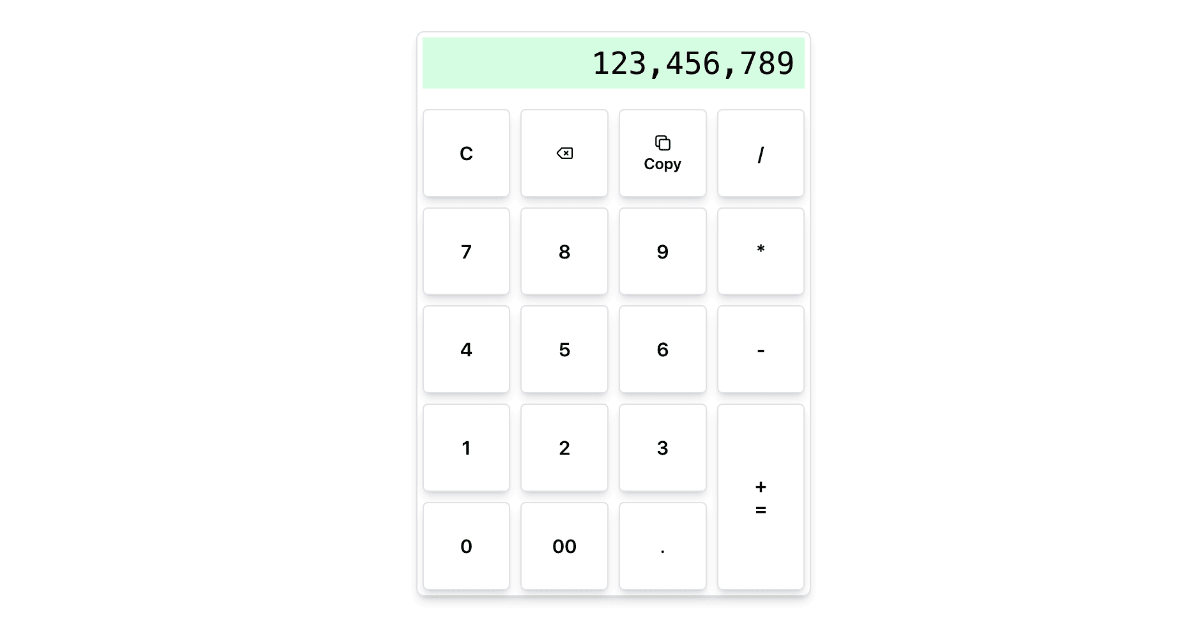
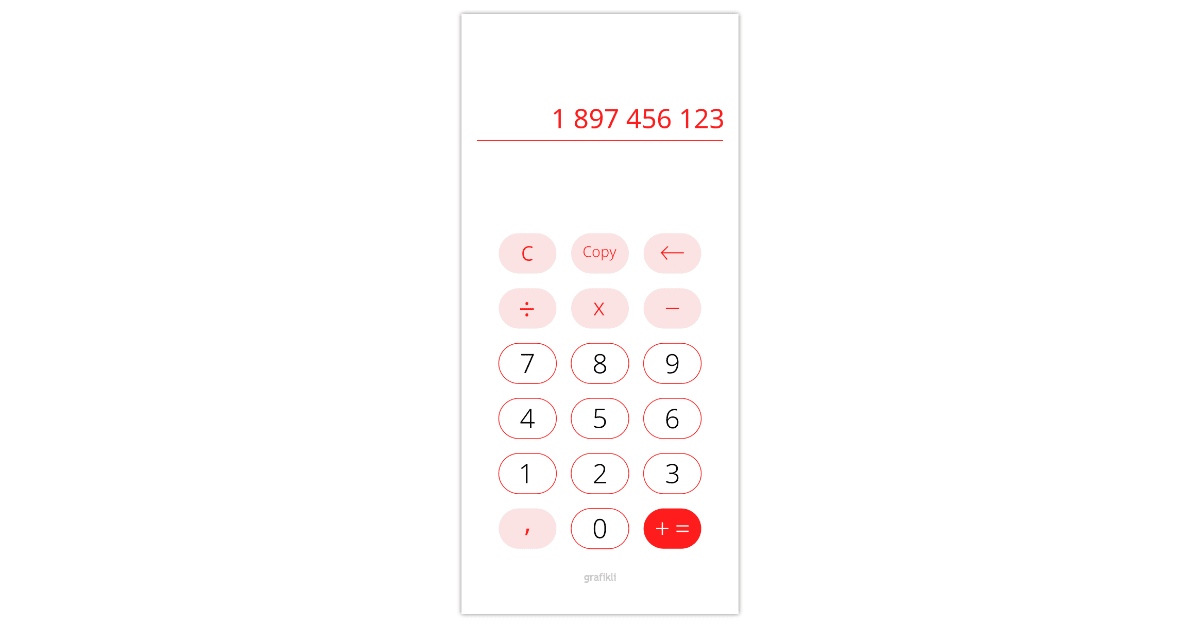
Také jsme zkusili otočit číselnou klávesnici, stejně jak je tomu na telefonu, kde horní řada začíná od jedničky. Nakonec jsme se ale vrátili k běžně používanému rozložení, protože jsou na něj uživatelé zvyklí.

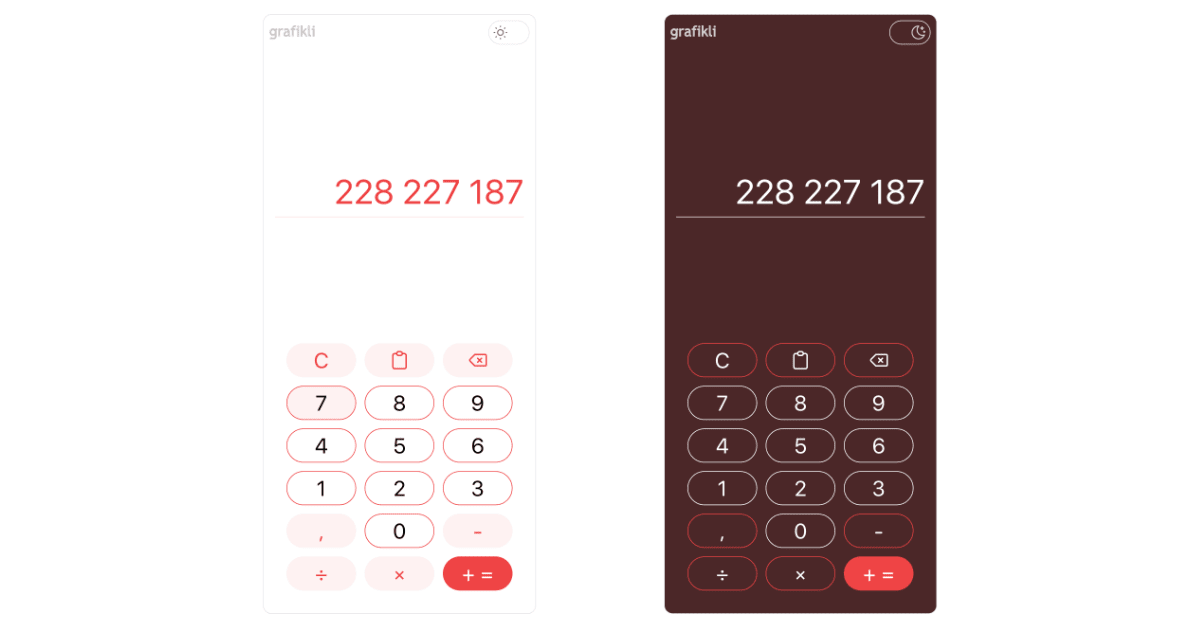
Vyzkoušeli jsme i tmavé prostředí, aby uživatelé měli možnost volby.

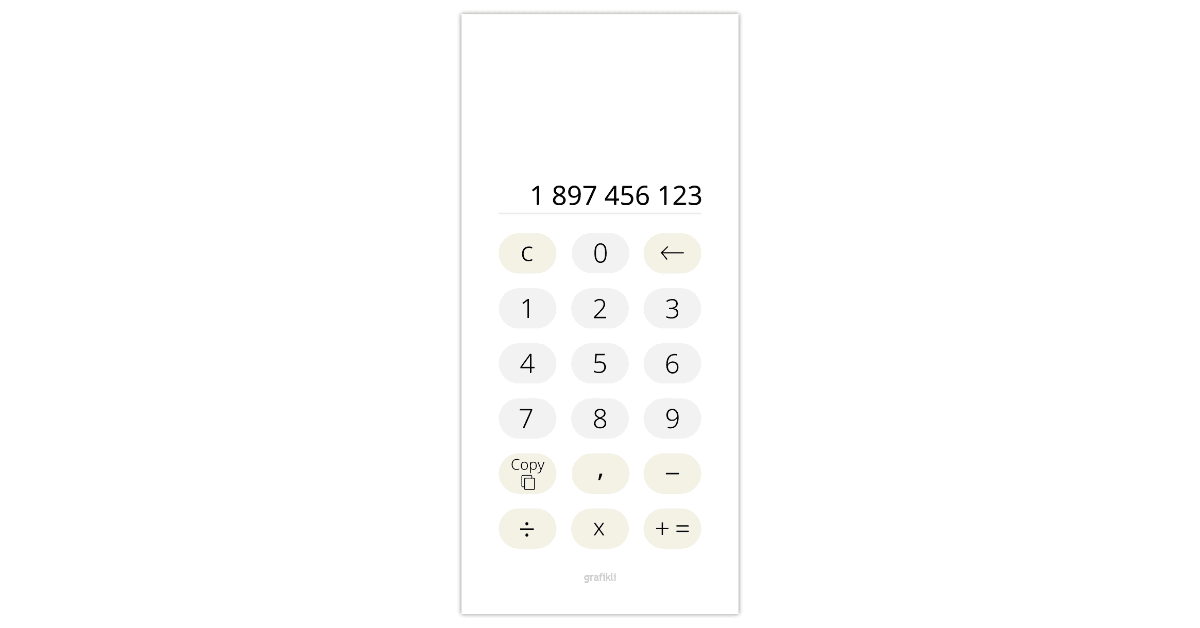
Vyzkoušeli jsme jiné uspořádání tlačítek, ale uživatelsky to nefungovalo moc dobře.

Nakonec zvítězil tento design. Jako primární barevné schéma jsme se rozhodli nastavit světlé barvy. Jasná červená dodala kontrast, lehkost, čitelnost a přehlednost.
Ve spodní části jsou umístěné tlačítka, která se používají nejčastěji. I když tlačítko pro rovná se není na kalkulačkách technicky nutné, je pro uživatele důležité. Proto je umístěné na dobře dosažitelném místě a barevně zvýrazněné.

Podívejte se na finální podobu kalkulačky, která funguje díky HTML, CSS a JavaScriptu.
A ještě jedna věc. Už od dob prvních smartphonů se rozmohlo nadměrné sledování uživatelů.
I když jsou data náš denní chléb, nemáme potřebu sledovat co přesně počítáte na naší kalkulačce.
Proto je kalkulačka bez otravného sledování a navíc zdarma, bez reklam. A můžete jí klidně používat i offline.
Přihlaste se k odběru novinek.
© 2019 – 2025 Colorbee, s.r.o.
Designed by grafikli.cz in Prague