Služby
Blog

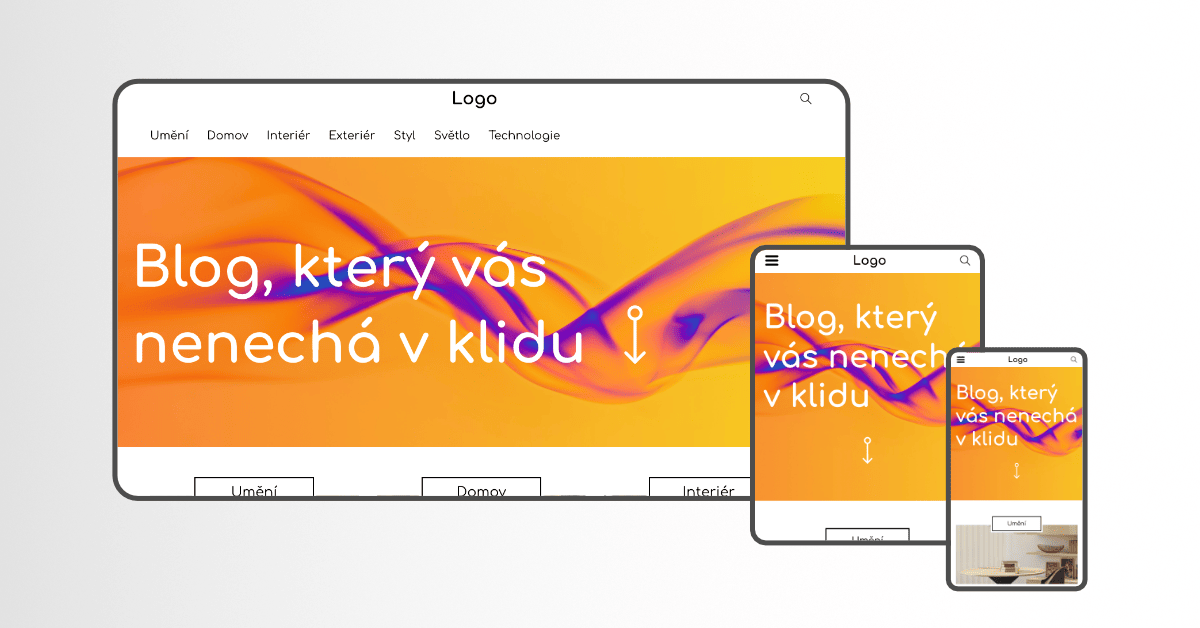
Responzivní webový design se automaticky přizpůsobí různě velkým obrazovkám a jejich rozlišení. Díky responzivnímu webu si návštěvníci mohou prohlížet vaše webové stránky z jakéhokoli zařízení a web bude stále vypadat a fungovat perfektně.
Stručně řečeno jde o to, že váš web musí být dobře čitelný a uživatelsky přívětivý na všech zařízeních. Tedy na chytrých telefonech (smartphonech), tabletech a počítačích.
Pro webdesignery a kodéry znamená responzivní web extra úsilí navíc.
Na rozdíl např. od vytváření knihy, která má jeden formát a jedno rozložení textu a obrázků, se pro web musí počítat s více formáty. V případě elektronických zařízení mluvíme spíše o rozlišení, které má každé zařízení jiné.
Do toho ještě přidejte, že mobily se většinou používají na výšku, tablety někdy na výšku a někdy na šířku a PC většinou na šířku. I když existují uživatelé, kteří si monitor otočí o 90° a mají ho na výšku.
Responzivní webový design je přístup, který předpokládá, že design a vývoj webových stránek správně reaguje na chování uživatele v závislosti na velikosti a orientaci obrazovky.
To často zahrnuje víc, než jen změnu velikosti obrázků nebo textu.
Responzivita znamená flexibilitu nebo chcete-li přizpůsobivost.
Například při prohlížení webu ze stolního počítače se 9 obrázků zobrazí v mřížce 3x3. Text bude trochu větší, protože uživatel obvykle sedí od monitoru dále.
Na druhou stranu při prohlížení z mobilního zařízení se obrázky nezobrazí v mřížce, ale hezky pod sebou. A text bude menší, protože uživatelé mají telefon blízko očí.
Takových pravidel, jak má všechno správně fungovat na responzivním webu, je pochopitelně více.
Jaká rozlišení jsou aktuálně nejpoužívanější? Odpověď nám dá statistika, kterou jsme shrnuli do přehledné tabulky.
| Rozlišení | Podíl |
|---|---|
| 360x800 | 8,81 % |
| 414x896 | 6,83 % |
| 360x640 | 6,48 % |
| Rozlišení | Podíl |
|---|---|
| 768x1024 | 34,69 % |
| 1280x800 | 6,59 % |
| 810x1080 | 6,47 % |
| Rozlišení | Podíl |
|---|---|
| 1920x1080 | 23,1 % |
| 1366x768 | 18,54 % |
| 1536x864 | 10,27 % |
V 90. letech lidé přistupovali na webové stránky pouze ze stolních počítačů. Většina z nich měla podobný monitor a stejné rozlišení obrazovky. Webové stránky tak byly navrženy pro průměrného návštěvníka.
Dnes lidé přistupují na web z mnoha různých zařízení, které mají různě veliké obrazovky. Přidejte k tomu ještě velké domácí televize, které jsou připojené k internetu a zjistíte, že to bez responzivního designu prostě nejde.
Uživatelé správně očekávají, že se webové stránky přizpůsobí jim a ne naopak.
Uživatelé různých zařízení tak mají různá očekávání, pokud jde o použitelnost webu.
Smartphony naučili lidi číst a skrolovat odshora dolů. Ovládací prvky jako tlačítka a odkazy také musí být větší, aby se na ně dobře klikalo prsty. Když kliknou na webu na vaše telefonní číslo, chtějí, aby jim telefon nabídl automatické vytočení čísla.
Uživatelé počítačů a laptopů zase očekávají, že obsah bude pěkně rozprostřen na obrazovce a že se nebudou muset dívat na úzkou nudli. Chtějí vidět přehledné menu, protože je na něj spousta místa a ne jen 3 čárky hamburger menu.
Dobrý responzivní web toto vše zohledňuje a automaticky se uživateli přizpůsobuje, bez ohledu na použité zařízení.
Návrh webových stránek proto musí hned od začátku počítat z flexibilním designem. Návštěvníků bude mnoho a stejně tak mnoho bude zařízení, které se budou používat pro přístup k internetu.
Takhle otázka už dnes opravdu nestojí.
Vzhledem k rozšíření chytrých zařízení, tabletů, laptopů a stolních počítačů, je responzivní design nutností. Při tvorbě webových stránek by proto měla být responzivita samozřejmostí a ne nějaký luxus za příplatek.
Google už od roku 2019 bere mobilní verzi webu jako tu hlavní.
Indexování podle mobilních zařízení znamená, že Google při hodnocení procházených webů používá převážně mobilní verzi obsahu.
Vzhledem k tomu, že většina uživatelů nyní přistupuje k vyhledávači Google pomocí mobilního zařízení, Googlebot prohledává a indexuje webové stránky především pomocí agenta pro chytré telefony.
Přihlaste se k odběru novinek.
© 2019 – 2025 Colorbee, s.r.o.
Designed by grafikli.cz in Prague