Služby
Blog

Trápí vás pomalé webové stránky? Potřebujete jednoduše zjistit co je zpomaluje? A má smysl řešit rozdílné výkony na mobilních telefonech a počítačích?
Určitě to znáte. Chcete si něco přečíst na webu a načítání trvá celou věčnost. Některé stránky vás dokonce mučí různými indikátory, které ukazují, že budete muset počkat, než se stránka načte. A když už je nakonec hotovo, vyskočí na vás po pár vteřinách otravný popup nebo reklama.
Takový zážitek je otravný pro všechny. Určitě nechcete, aby to samé museli uživatelé zažívat na vašem webu a měli tak špatnou uživatelskou zkušenost.
V tomto článku popisujeme různé nástroje pro otestování webu. Pro začátek si vyzkoušejte ten nejjednodušší způsob. Otestujte svoje stránky, jako byste byli běžní uživatelé.
Otevřete si na počítači nové anonymní okno prohlížeče (CTRL+SHIFT+N / CMD+SHIFT+N) a zadejte do adresního řádku adresu vašeho webu. To samé udělejte na mobilním telefonu. A pokud máte po ruce tablet, tak i na něm.
Jak na vás subjektivně web působil? Načítal se rychle? A co ovládání? Je intuitivní? Pozorovali jste nějaké rozdíly mezi zařízeními?
Rychlost webových stránek znamená, jak rychle se váš web uživatelům načte. Neboli, jak dlouho trvá, než se prvky, jako je text, obrázky nebo videa kompletně načtou.
Co je to Page Speed?
Page Speed (rychlost stránky) je doba, za kterou se webová stránka načte. Rychlost stránky je jedním z faktorů, které hodnotí Google. Rychlejší stránky mají větší šanci dostat se na přední místa ve vyhledávání.
Návštěvníky mohou pomalé stránky odradit a způsobit, že radši odejdou jinam nebo kliknout na tlačítko Zpět v prohlížeči.
Nejsou to jen uživatelé, kteří milují rychlý web.
Vyhledávače, jako např. Google, přikládají rychlosti webu velký význam při rozhodování o tom, které webové stránky se zobrazí v horní části výsledků vyhledávání - tzv. SERP (Search Engine Results Page).
Proto byste rychlost načítání neměli ignorovat.
Jakmile zjistíte rychlost svých webových stránek pro počítače a mobilní zařízení, budete chtít stránky zrychlit. Taková aktivita je součástí SEO.
Optimalizace výkonu webu je nezbytná, protože vám může dopomoci k lepší pozici ve vyhledávání, oslovit více potenciálních zákazníků a tím zvýšit prodeje.
Než ale začnete web optimalizovat, musíte zjistit jaký je jeho aktuální stav. K tomu je k dispozici mnoho nástrojů, a mnoho z nich je zdarma.

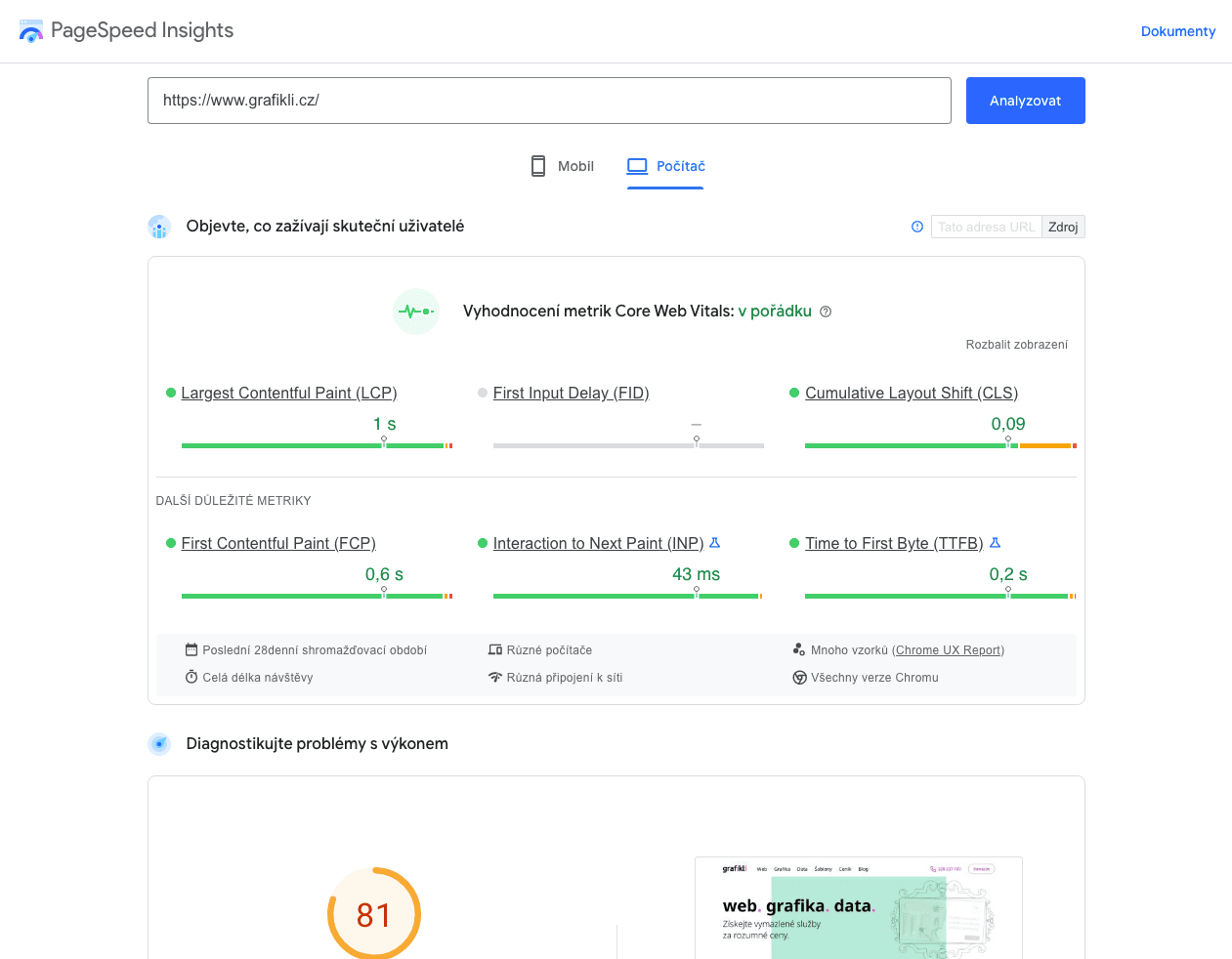
Je logické, že pokud chcete lepší výsledky v Googlu, obrátíte se s žádostí o pomoc právě na něj. PageSpeed Insights je populární nástroj pro testování rychlosti webových stránek, který hodnotí rychlost webu na stupnici od 0 do 100. Čím vyšší je skóre, tím lépe váš web (z pohledu Googlu) funguje.
Tyto testy také zohledňují jak desktopový, tak i mobilní provoz. Užitečné je, že po vyhodnocení testu následují konkrétní návrhy na zlepšení výkonu webu.
Je zcela běžné, že mobilní web má horší hodnocení než web na počítači.
Vyzkoušejte na pagespeed.web.dev.

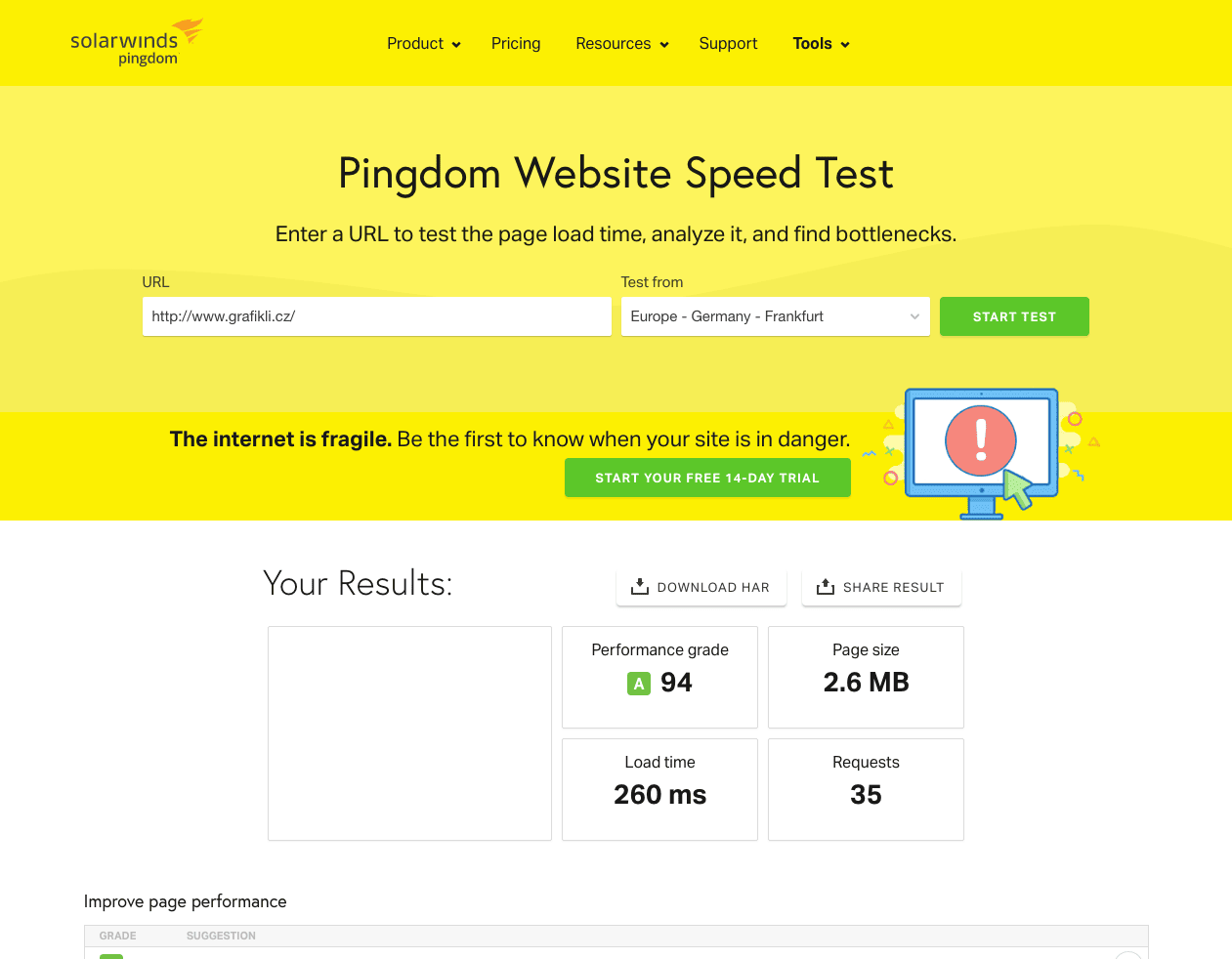
Stejně jako Google PageSpeed Insights hodnotí Pingdom rychlost webových stránek od 0 do 100. Pro začátečníky může být tento nástroj jednodušší na orientaci.
Můžete si vybrat odkud se váš web otestuje. V době psaní tohoto článku bylo k dispozici 7 možností. Z toho 2 pro Evropu - Londýn a Frankfurt.
Nástroj vám ukáže dobu načítání stránky, velikost stránky, rozdělení podle typu obsahu nebo celkový počet požadavků a hlavně - nabídne návrhy na zlepšení. Test lze snadno spouštět i opakovaně.
Vyzkoušejte na tools.pingdom.com.

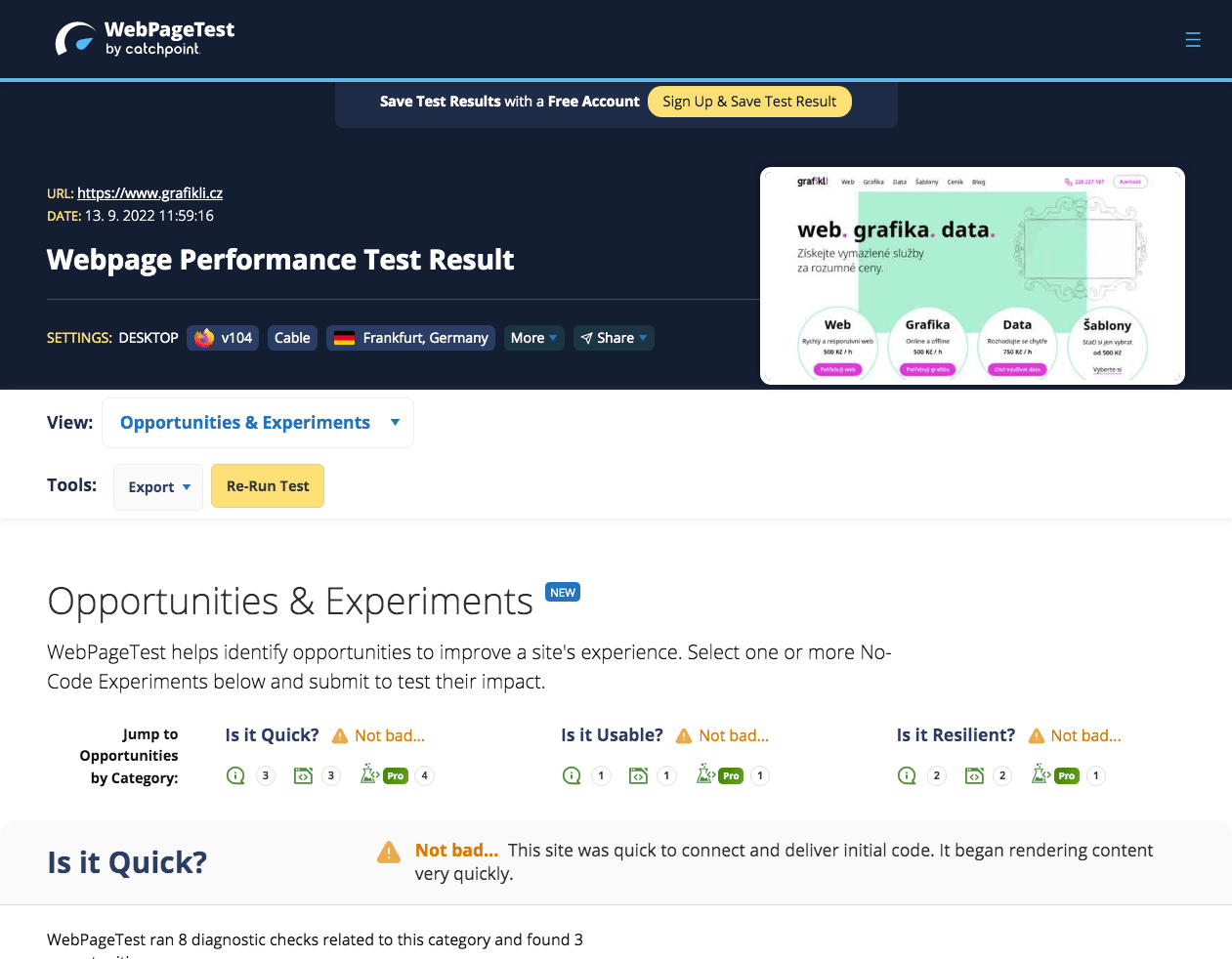
Tento nástroj nabízí pokročilejší data a výsledky, zejména ve srovnání s jinými, bezplatnými tooly. Otestujte rychlost svých webových stránek v různých prohlížečích, zařízeních a lokalitách a nástroj vám dokonce vygeneruje zprávy a poznatky, které vám pomohou identifikovat problémy a zlepšit rychlost webu.
WebPageTest je zajímavý také v tom, že své shrnutí formuluje do 3 ukazatelů:
Vyzkoušejte na www.webpagetest.org.
Až použijete na svůj web jeden z výše uvedených nástrojů, vsadíme se, že jednou z připomínek budou obrázky. Zejména jejich velikost a formát. Proto se jako první krok k optimalizaci webu používá právě optimalizace obrázků.
Pro zmenšení velikosti (komprimaci) obrázků existuje několik nástrojů. V tomto článku uvedeme 2, které máme vyzkoušené.
Subjektivně nám přijde, že Compressor.io v některých případech zmenší obrázky víc, ale není to pravidlem.
HTML standard již nějaký čas obsahuje atribut loading='lazy'. Ten zajistí nahrávání obrázků až ve chvíli, kdy se objeví na obrazovce. Odpoadá tak nutnost používat javascript.
<img src="image.png" loading="lazy">
Bohužel, naše zkušenosti nejsou v tomto případě 100%. V některých případech vše funguje, jak má, ale někdy se nám stává, že se obrázky vůbec nanahrají. Nedokázali jsme vypozorovat žádný přesný vzorec, který to ovlivňuje.
V mnoha případech není nutné čekat, až se nahrají všechny Javascripty, které web používá. V takových situacích se bude hodit attribut defer, který zajistí paralelní načítání stránky.
<script defer src="script.js">
Navrhneme a vyrobíme rychlé a responzivní webové stránky nebo webové aplikace. Váš web bude fungovat na všech zařízeních, 24 hodin denně, 7 dnů v týdnu. A hlavně - bude se líbit vašim zákazníkům. Využijte naše dlouholeté zkušenosti s webovými projekty.
Přihlaste se k odběru novinek.
© 2019 – 2023 Colorbee, s.r.o.
Designed by grafikli.cz in Prague